ひび
Webサイトを見ているとまぶしいなって思うことがあるの。
おゆう
バックグラウンドに使っている白がまぶしいのかな?
にゃんた
今回は白について調べてみるにゃ~。
1.印刷とWebの白の違い
印刷での白は、CMYKの値は全て0。webではRGBの値が全て255(#FFFFFF)。
印刷は色を掛け合わせるほど暗くなり、webは明るくなります。
Webデザインをするときに、白のバックグラウンドと文字色との見え方を調べてみました。
2.文字色の違いで比較してみよう
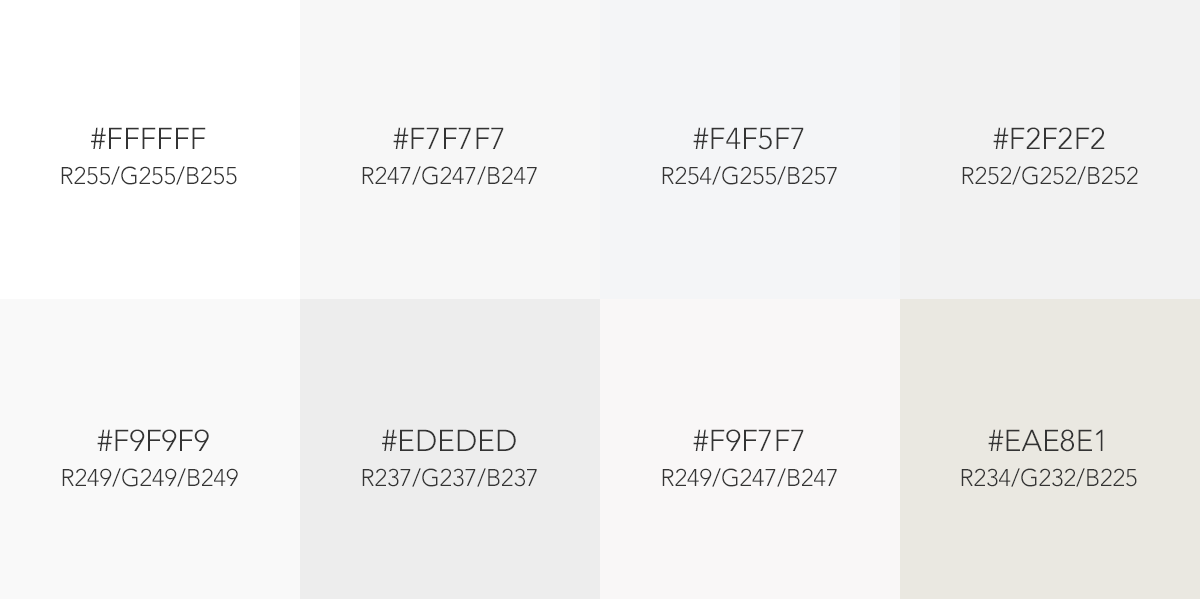
真っ白な#FFFFFFからグレーのバリエーションを8点をチョイス。
単独で使用していると違いはわからないぐらいの微妙な配色ですが、並べてみるとグレーといっても幅があります。

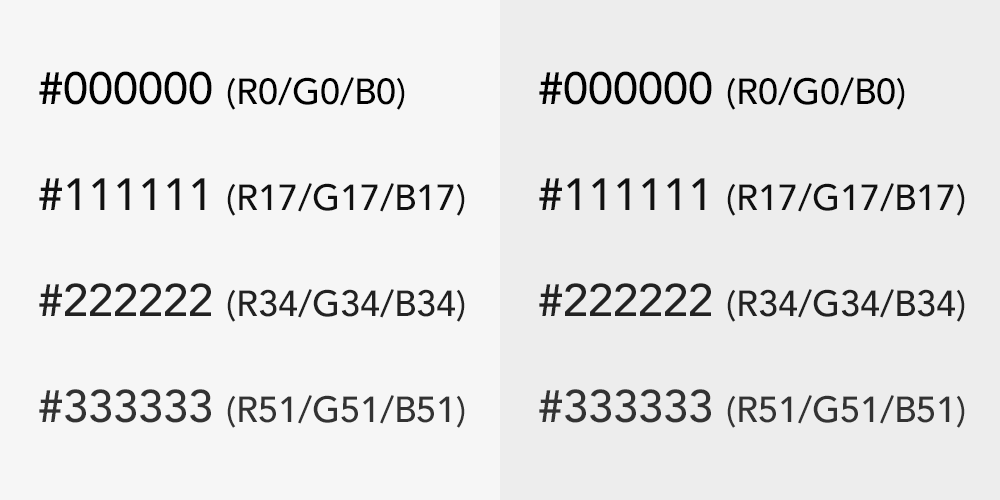
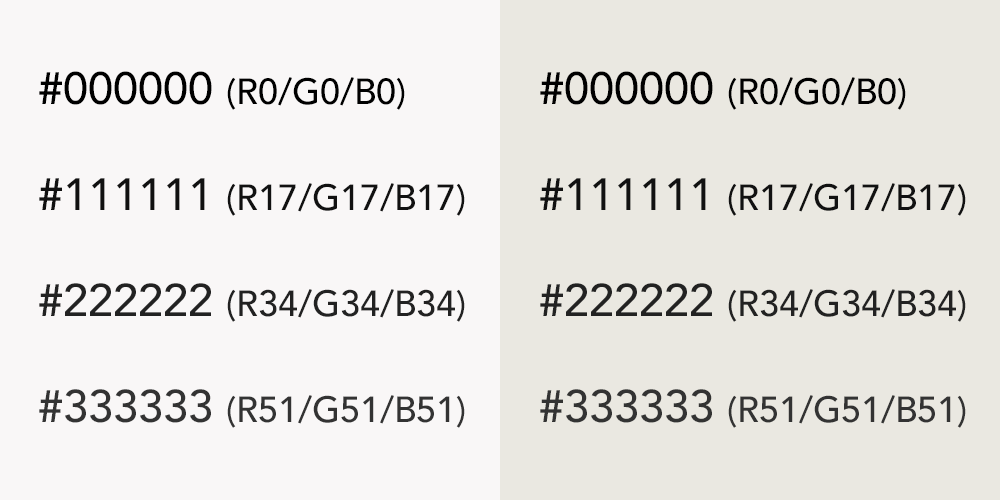
3.文字色の違いで比較してみよう
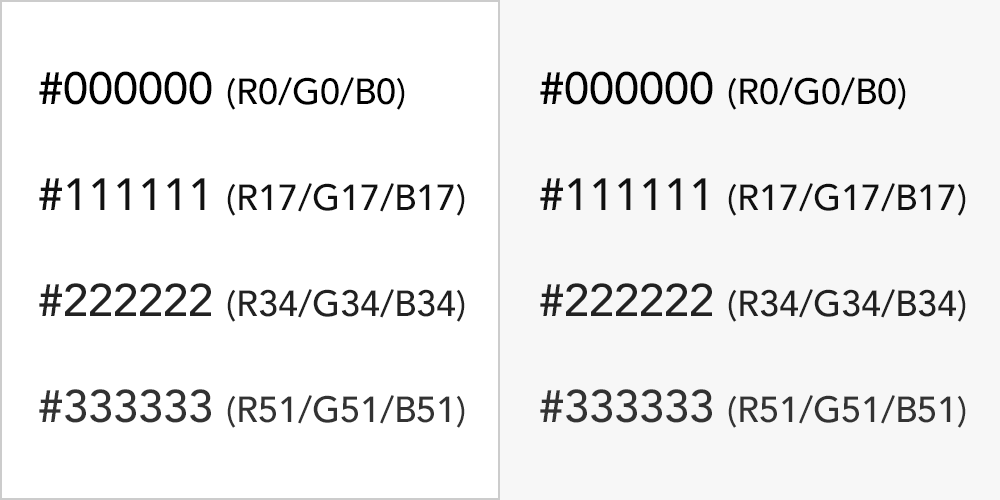
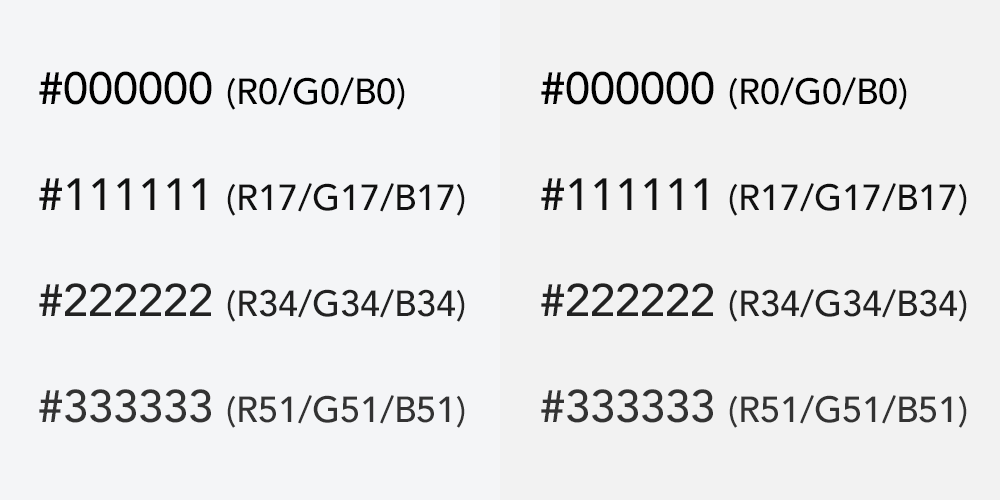
2.で選んだバックグラウンドカラーに4色の文字を配置。
背景色#FFFFFF に#000000 の文字色はコントラストがはっきりしていて鮮やかです。
#F9F7F7の背景色はピンク色に見えますが、文字を置くと優しい印象です。




まとめ
おゆう
色の組み合わせは感覚的になります。
どの組み合わせがベストかは、ご自身のサイトのイメージや見やすさなどから試してみましょう。
ひび
ずっと見ているとどの組み合わせがいいのかわからなくなるよ。そんな時は、時間をあけて見ることがオススメ!
にゃんた
下の「色見本と配色サイト」からいろんな色を試してみてにゃ~!